Siti Web: quale trend per il 2023? Un sito Web oggi è la presentazione di una azienda, il suo biglietto da visita come lo definisco spesso. Si potrebbe paragonare a un bel vestito, a quello che indosseresti nelle occasioni importanti per farti conoscere professionalmente, dove vorresti presentarti impeccabile e attraente per catturare l’attenzione del tuo pubblico.
Come ogni abito che si rispetti, deve stare al passo con i tempi e soprattutto seguire la moda che cambia. E anche per il Web design ci sono le previsioni per un trend 2023 pieno di novità.
Nel web Design il trend percorre concetti di funzionalità e usabilità, segue l’esperienza di utenti sempre più abituati a interfacciarsi con una navigazione sofisticata e che diventano per questo motivo sempre più esigenti. Tenendo conto di questa chiave di lettura, andiamo a scoprire quali novità ci riserva il 2023.
Sbirciando dalle fonti autorevoli di settore, sono riuscita a stilare una lista di caratteristiche nuove, meno nuove, opinabili, affascinanti ( a ognuno il suo pensiero) che avranno i siti nel 2023.
COSA CARATTERIZZA IL WEB DESIGN NEL 2023
MINIMALISMO
Niente più siti complicati, difficili da esplorare, largo agli spazi bianchi ed elementi essenziali. Una interfaccia pulita rende tutto più ordinato e rilassante, permette una navigazione più efficace e una maggiore facilità per l’utente. Sotto questo profilo assisteremo a:
- Pochi colori per un design elegante
- Font puliti
- Sfumature tono su tono
- Design asimmetrici
- Effetti 3D
- Piccole animazioni
DARK MODE
Il tema scuro è una opzione che siamo abituati a vedere già da un po’ di tempo su APP, sistemi operativi e siti web. Il tema scuro accompagnato da elementi chiari è un must per questo 2023 in quanto presenta i seguenti vantaggi:
- Riduce l’affaticamento agli occhi
- Fornisce una estetica elegante e moderna al tuo sito
- Risalta i colori che colpiscono l’emotività dell’utente
- Evidenzia gli elementi che lo circondano
- Consuma meno energia nei dispositivi dai quali si naviga
PICCOLE ANIMAZIONI
Con l’idea del futuro Metaverso, non si può pensare che i nuovi siti non siano dotati di piccole animazioni ed effetti 3D.
Tutto però con una attenzione rivolta al non appesantire il caricamento delle pagine e a migliorare le prestazioni della navigazione. Si tratterà di piccole animazioni che divertono, senza distrarre o affaticare, l’utente che naviga nel sito. Esempi possono essere oggetti che cambiano colore quando passi su con il mouse, immagini che cambiano tonalità, illustrazioni 2D o 3D, palline che seguono il mouse, ecc..
CARICAMENTO VELOCE
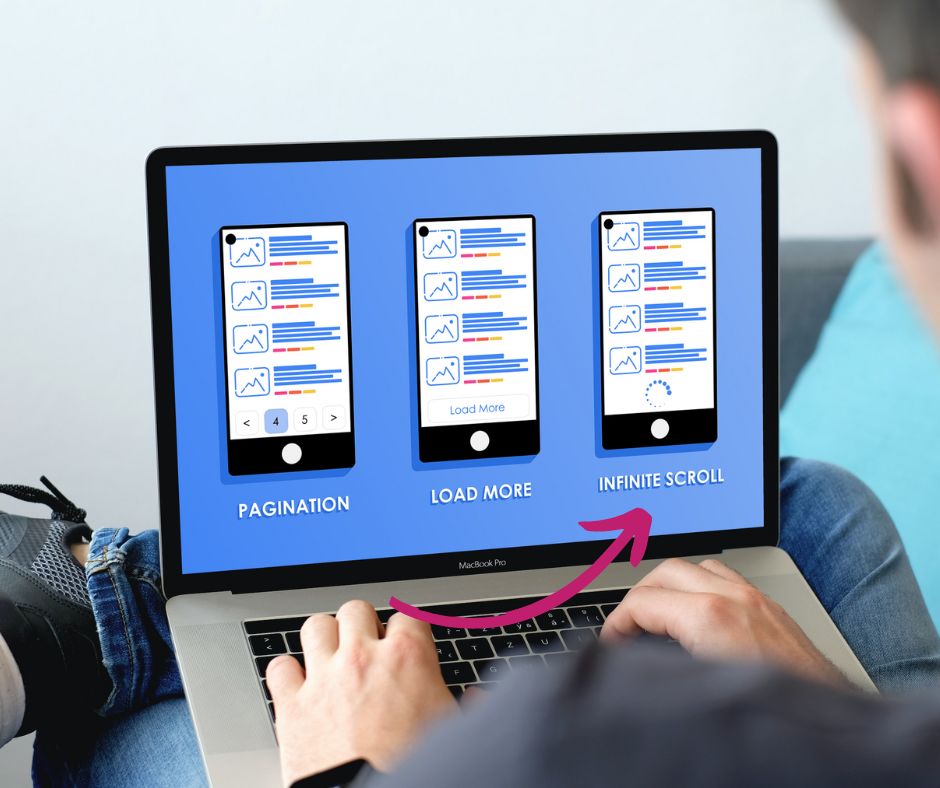
Caratteristica che si rincorre di continuo. Le nuove tecnologie ci abituano a dispositivi sempre più smart e i siti devono essere altrettanto veloci e prestazionali. Quindi si presterà sempre maggiore attenzione a non includere elementi grafici troppo pesanti, a sistemi di caricamento asincrono dei contenuti (ad esempio con l’infinite scroll), ad attivare sistemi di cache, ecc.
NAVIGAZIONE MOBILE PERFEZIONATA
Prima era sufficiente che un sito fosse “responsive”, vale a dire che si adattasse bene su qualsiasi dispositivo, per essere definito ottimizzato e in linea con la navigazione da smartphone.
Nel 2023 si punta più in alto.
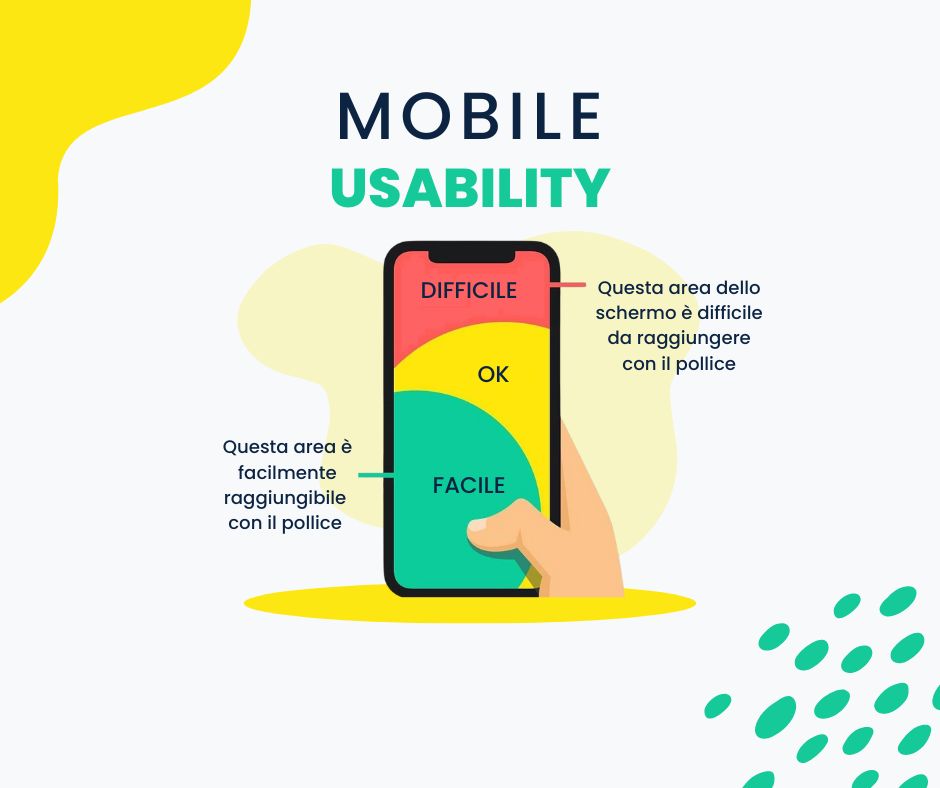
Nella versione mobile un sito deve essere a “misura di pollice”, cioè tutti gli elementi interattivi e importanti devono essere collocati, smartphone alla mano, nell’area più facilmente raggiungibile dal pollice.
INTELLIGENZA ARTIFICIALE
Assisteremo a una entrata progressiva dell’AI all’interno dei siti, al fine di rendere sempre più “umano” il rapporto con gli utenti da parte di robot. Alcuni esempi riguardano:
Chatbot: interazioni sempre più coinvolgenti al punto che l’intervento dell’operatore sta quasi sparendo.
Marketing: i sistemi di “machine learning” oggi sono in grado di apprendere dalle conversazioni umane e di soddisfare sempre meglio le esigenze dei clienti.
Assistente vocale: i sistemi di riconoscimento vocale sono sempre più sofisticati e generano una interazione vocale sempre più naturale e colloquiale.
DESIGN INCLUSIVO
L’inclusività nasce per fronteggiare qualsiasi forma di discriminazione di razza, genere e disabilità. Oggi questo tema è sempre più importante e anche i siti web devono rispettare determinati parametri che sono, facilità di fruizione e chiarezza, uso di termini appropriati, immagini che includono persone di etnia, genere e abilità diverse, CTA facilmente accessibili, immagini ingrandibili, ecc.

MINIMALISMO
Niente più siti complicati, difficili da esplorare, largo agli spazi bianchi ed elementi essenziali. Una interfaccia pulita rende tutto più ordinato e rilassante, permette una navigazione più efficace e una maggiore facilità per l’utente. Sotto questo profilo assisteremo a:
- Pochi colori per un design elegante
- Font puliti
- Sfumature tono su tono
- Design asimmetrici
- Effetti 3D
- Piccole animazioni

DARK MODE
Il tema scuro è una opzione che siamo abituati a vedere già da un po’ di tempo su APP, sistemi operativi e siti web. Il tema scuro accompagnato da elementi chiari è un must per questo 2023 in quanto presenta i seguenti vantaggi:
- Riduce l’affaticamento agli occhi
- Fornisce una estetica elegante e moderna al tuo sito
- Risalta i colori che colpiscono l’emotività dell’utente
- Evidenzia gli elementi che lo circondano
- Consuma meno energia nei dispositivi dai quali si naviga

PICCOLE ANIMAZIONI
Con l’idea del futuro Metaverso, non si può pensare che i nuovi siti non siano dotati di piccole animazioni ed effetti 3D.
Tutto però con una attenzione rivolta al non appesantire il caricamento delle pagine e a migliorare le prestazioni della navigazione. Si tratterà di piccole animazioni che divertono, senza distrarre o affaticare, l’utente che naviga nel sito. Esempi possono essere oggetti che cambiano colore quando passi su con il mouse, immagini che cambiano tonalità, illustrazioni 2D o 3D, palline che seguono il mouse, ecc..

CARICAMENTO VELOCE
Caratteristica che si rincorre di continuo. Le nuove tecnologie ci abituano a dispositivi sempre più smart e i siti devono essere altrettanto veloci e prestazionali. Quindi si presterà sempre maggiore attenzione a non includere elementi grafici troppo pesanti, a sistemi di caricamento asincrono dei contenuti (ad esempio con l’infinite scroll), ad attivare sistemi di cache, ecc.

NAVIGAZIONE MOBILE PERFEZIONATA
Prima era sufficiente che un sito fosse “responsive”, vale a dire che si adattasse bene su qualsiasi dispositivo, per essere definito ottimizzato e in linea con la navigazione da smartphone.
Nel 2023 si punta più in alto.
Nella versione mobile un sito deve essere a “misura di pollice”, cioè tutti gli elementi interattivi e importanti devono essere collocati, smartphone alla mano, nell’area più facilmente raggiungibile dal pollice.

INTELLIGENZA ARTIFICIALE
Assisteremo a una entrata progressiva dell’AI all’interno dei siti, al fine di rendere sempre più “umano” il rapporto con gli utenti da parte di robot. Alcuni esempi riguardano:
Chatbot: interazioni sempre più coinvolgenti al punto che l’intervento dell’operatore sta quasi sparendo.
Marketing: i sistemi di “machine learning” oggi sono in grado di apprendere dalle conversazioni umane e di soddisfare sempre meglio le esigenze dei clienti.
Assistente vocale: i sistemi di riconoscimento vocale sono sempre più sofisticati e generano una interazione vocale sempre più naturale e colloquiale.

DESIGN INCLUSIVO
L’inclusività nasce per fronteggiare qualsiasi forma di discriminazione di razza, genere e disabilità. Oggi questo tema è sempre più importante e anche i siti web devono rispettare determinati parametri che sono, facilità di fruizione e chiarezza, uso di termini appropriati, immagini che includono persone di etnia, genere e abilità diverse, CTA facilmente accessibili, immagini ingrandibili, ecc.
CONCLUSIONI
Ciò è quanto ragionevolmente pensiamo avvenga nei prossimi tempi, ma ovviamente si tratta di previsioni fondate su argomenti, plausibili certo, ma pur sempre previsioni.
E soprattutto non dobbiamo pensare che se il nostro sito non è minimal o non è dark o non supporta l’AI è necessariamente da rifare…
L’importante è che sia un sito aggiornato nelle versioni di CMS e plugin, che sia ottimizzato per una navigazione veloce e che sia, nei limiti del possibile, sicuro di fronte agli attacchi esterni.
Il resto… lo scopriremo!